设计的师自我修养
2019-11-22

本次分享的主题是《手机终端UI设计体验趋势探讨》。
所以,本次分享也蹭下热度话题,赶在2019年结束之前,不免俗套的来一次对UI设计体验趋势的探讨。

绝大多数探讨“趋势”的文章思路都跟这配图大同小异的,就是大量设计截图加上描述,就凑成了设计的“趋势”。观众看完之后,“感性”思维得到升级,留下对“趋势”的印象,似乎就是这么一回事;但“理性”回顾头来,内心对“趋势”的理解,知其然而不知其所以然。这类“趋势”文章,也许并没有把深层次的“灵魂”给说明白。
那么,问题来了:UI设计体验的“灵魂”又是什么?

UI设计体验的“灵魂”,字面上理解,那就是“人机交互的体验”。人机交互体验按“阶段性”可分为两个环节:(过程中)人机交互行动+(行动后)体感。我们通过触摸、语音、体感等形式进行人机交互,触发终端信息/环境变化;人体感官得到反馈,引导进行下一步的行动。

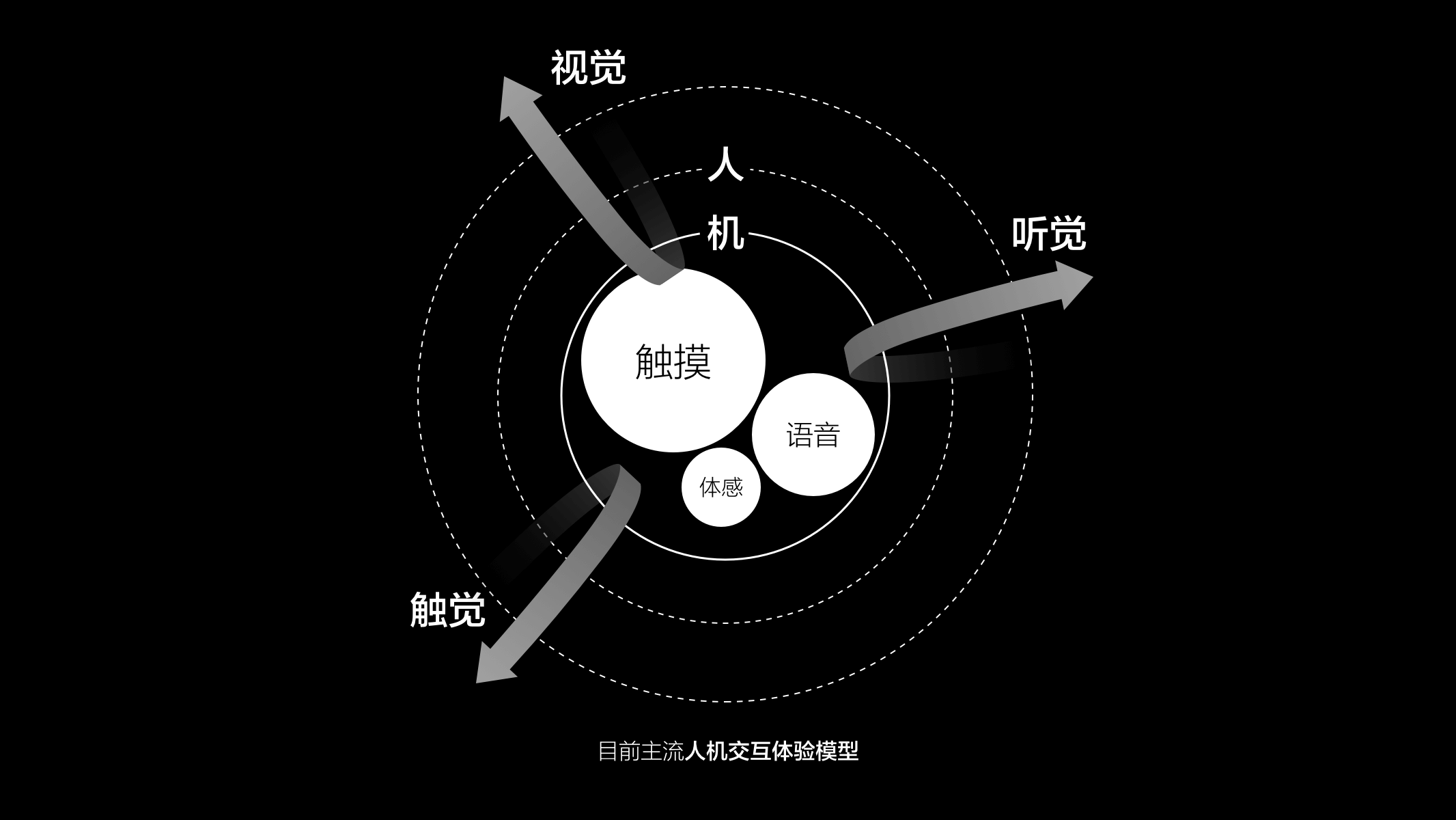
如图所示的,就是目前现实中主流手机终端设备的“人机交互体验模型”。以触摸式交互形式为主,语音和体感为辅助,通过视觉、听觉、触觉的形式得到反馈。

综上所述,我们把“交互体验”分成了“交互形式”和“体感反馈”两部分,再分别展开分析。首先讨论的是“触碰、语音、体感”这三种主流人机交互形式。

“触碰式”交互形式,是目前主流的人机交互形式,也是我们最熟悉的交互形式,我们平时看手机过程手指单击、双击、长按、手势、多点触摸等接触屏幕的操作方式,都统称为“触碰式”交互形式;其中“单击”在终端应用场景最多,其次是“手势”操作,“多点触摸”用触摸板的同学会比较熟悉,手机也有,就是对“记性差”的人不太友好。
接下来我会重点对“手势”做详细分析。

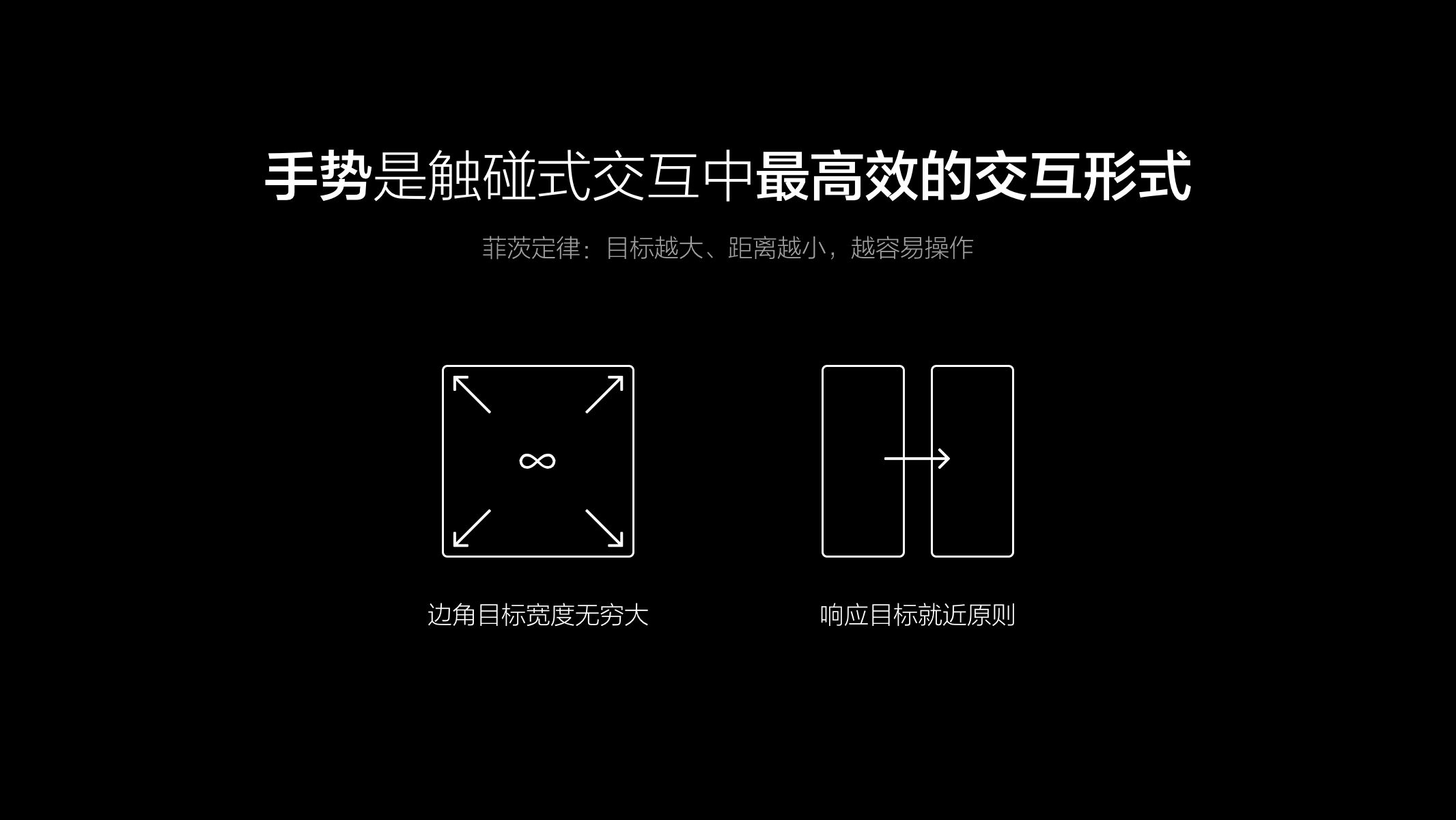
“手势”是触碰式交互中最高效的交互形式之一。为什么呢?我们可以回顾“设计师自我修养5”科普过的“菲茨定律”的知识点:目标越大、距离越小,越容易操作。“手势”在终端上操作,整块屏幕表面就是可操作的范围,满足了“目标宽度无穷大”和“响应目标就近”原则,使用“手势”可轻松完成操作。

现阶段最常见的终端系统交互手势,就是“全面屏手势”了。2016 年小米 MIX 发布开始,手机厂商迅速普及了“全面屏”设备;从 2017 年 iPhone X 发布开始,手机厂商也同样迅速地普及“全面屏手势”。
经调查统计数据显示:“单手操作”49%,“一手持握一手操作”36%,“双手操作15%”;其中“单手操作”中“右手拇指”触屏占67%。“全面屏手势”操作的推出,“单手操作”变得更加舒适高效。
尽管各家的手势交互方案略有差异,但核心目标都是用手势操作代替传统的实体/虚拟导航键操作。因为以边缘滑动操作为主,“全面屏手势”也可以称之为“边缘滑动手势”:上边缘下滑呼出控制中心/通知栏、下边缘上滑回到桌面、下边缘上滑停顿呼出多任务、左右边缘横滑后退。

“全面屏手势”是“系统级别”的手势操作,而App的交互手势是仅次于“系统级别”的操作,在设计的时候要注意避免跟系统手势冲突。
“目前主流App常见的交互手势:
“下拉”刷新或进入二楼、“下滑”浏览界面、“左右滑动”切换页面、“上滑”浏览界面或拉起卡片。
接下来会对各个手势应用场景做具体分析。

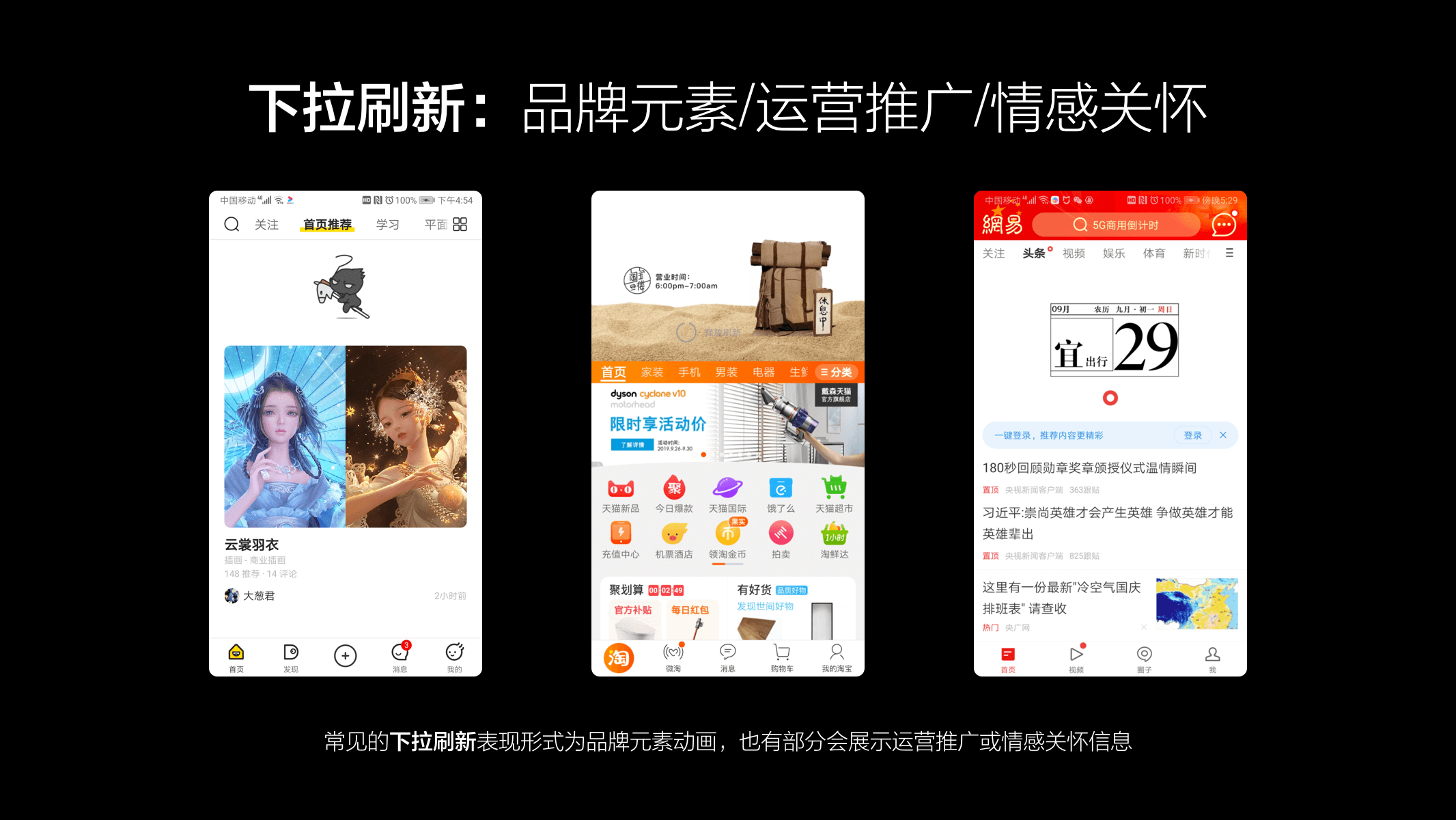
首先是“下拉”触发“刷新”。我们最常见的“下拉刷新”区域展示具有品牌调性的加载动画,比如:
富途牛牛的奔跑小牛、站酷的骑马小Z;
淘宝、京东等商城运营性质较强的App,会利用下拉刷新撑开的部分去承载运营推广信息;
也有部分App在下拉刷新撑开的部分去做情感关怀,比如网易新闻,下拉撑开的部分展示怀旧风格的老黄历,别有一番情怀。

下拉”进入“二楼”,是近些年新兴的交互场景:在下拉刷新的基础上,加大手指拖动屏幕的距离,进入特定的二楼页面,用于展示不高频操作、沉浸式阅览的功能或信息。
我们熟悉的淘宝二楼《一千零一夜》,一档以「美好的物品能治愈」为主题的栏目;
微信的二楼不用多说了,大家都熟悉的“小程序”桌面;
现在越来越多的App也对“二楼”的开发重视起来,比如QQ二楼就是小游戏的推广、京东二楼是运营活动、还有我们牛牛的竞品微牛二楼就是市场行情指数卡片。

顶部“下拉”撑开特定功能区,是替代“点击”展开的一种更高效的交互方案。比如:
支付宝的财富,头部资产总览是处于屏幕点击困难的区域,通过“下拉”代替“点击”就可以更快速展开查看更多资产信息了;
日历查看也是同样原理,位于顶部处于点击困难的信息板块,可以通过“下拉”滑动操作代替“点击”,让信息阅览更高效。

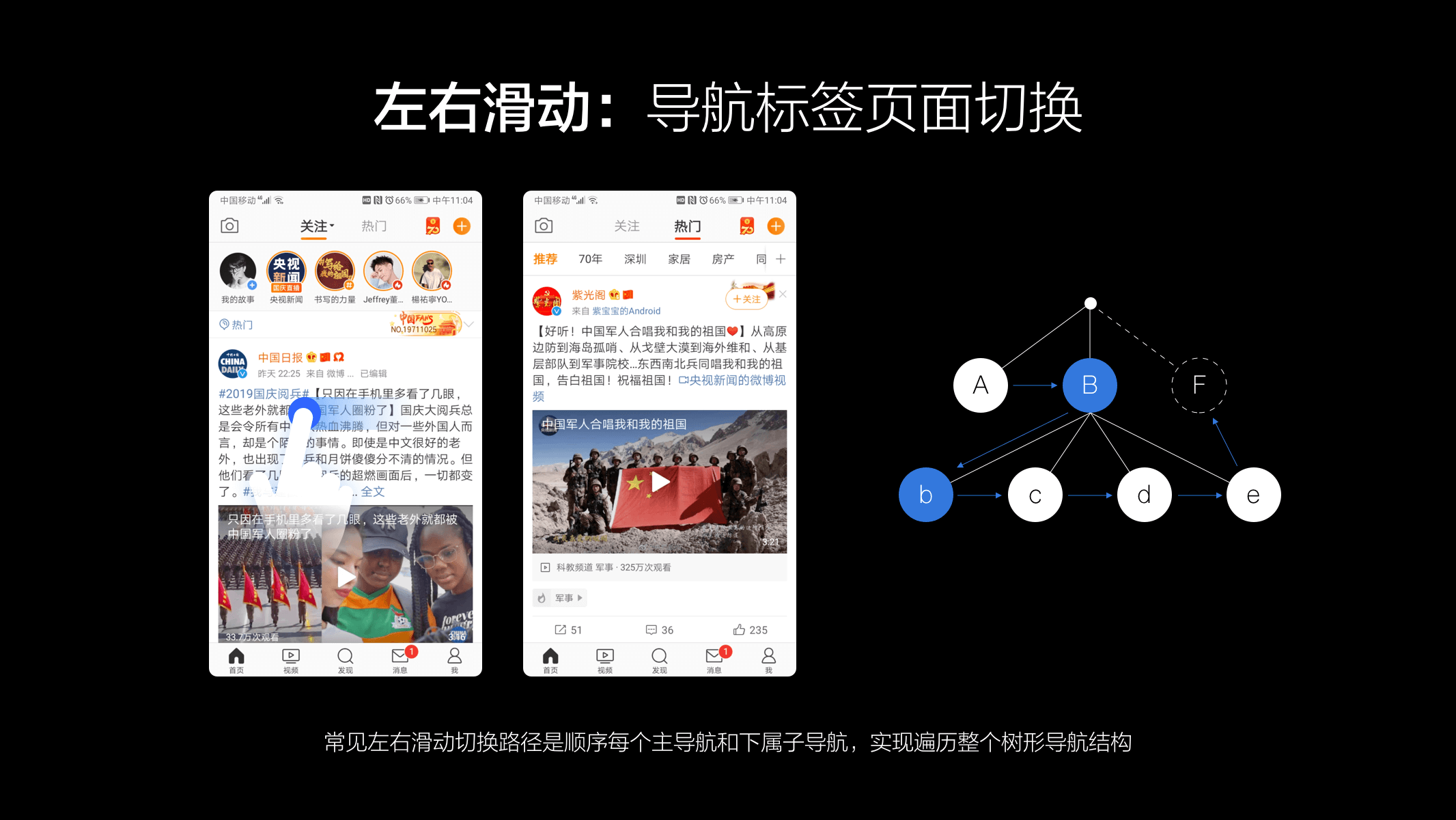
分析完“下拉”,接下来讲下“左右滑动”的操作。“左右滑动”通常是用于快速切换导航标签页面,切换路径是顺序每个主导航和下属子导航,实现遍历整个树形导航结构。新浪微博App就是采用这种滑动切换导航逻辑;也有部分App左右滑动仅仅切换同级导航标签,而不做遍历整个导航结构。

对于无导航的“滑动”,常见的场景有“轮播广告的切换”、“左滑触发更多操作”或者是“滑动跳转切换板块”。
一般这类操作是符合用户的预期,且有提示性操作指引,比如图例:
飞猪的轮播广告下面会有小圆点指示;
QQ头像列表左滑会有文字按钮提示下一步操作;
淘宝产品缩略图滑到最后一张的时候继续左滑,会提示跳转到图文详情。

上滑”通常是拖动界面滑动浏览,或H5活动常见的上滑“全屏切换”顺序浏览。近年来也兴起了一种新的交互形式,从底部“上滑”展开卡片式模态页。比如:
“豆瓣影评”和“高德地图”的底部“卡片”,通过“手势”代替“点击”,可以更容易触发,更高效得查阅相关板块信息。
到这里,“手势”相关分析可以告一段落。接下来探讨下人机交互形式中“语音”和“体感”部分。

“语音”和“体感”这两种交互形式虽然大相径庭,但有一个共同点,区别于“触摸式”交互,“语音”和“体感”都是不依赖于媒介的直接接触,是“跨空间”的交互形式;从“跨空间”这点来讲,是比“触碰式”更高效的交互形式。

“语音”交互这几年风头正劲:
常见的应用场景有终端的语音助手,比如苹果的siri;
车载语音系统成熟和普及,大大提高行车的安全性;
耳熟能详的以“语音”交互为主的loT物联网的更是我们雷军叔叔All In的重中之重;
从各大行业对“语音”相关产品竞争的火爆程度可以看出“语音”交互的商业价值和市场重要性。

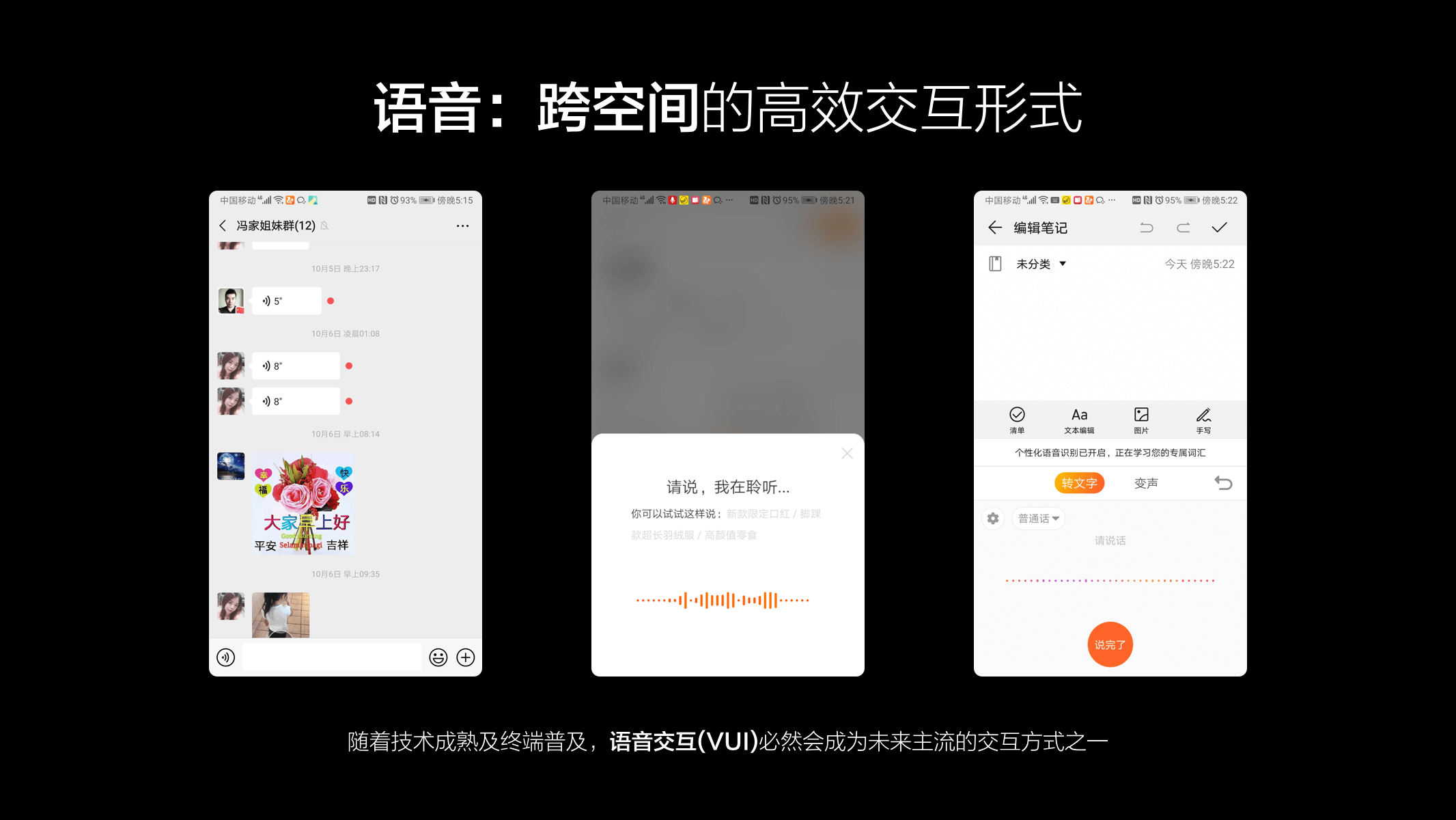
“语音”交互是一种趋势,是一种“跨空间”的高效交互形式。
微信普及了语音聊天,替代了QQ,不会打字的老人家也能轻松跟年轻人“网聊”了;
淘宝推广语音搜索,包括天猫精灵也降低了购物门槛,越来越多的不熟悉互联网的老人家也加入了剁手党,购物,那都是一句话的事;
手机语音助手也在一定程度大大降低了智能手机的使用门槛。
随着技术的发展和成熟,“语音交互”必然会提供更高效更良好的用户体验,成为未来主流的交互方式之一。

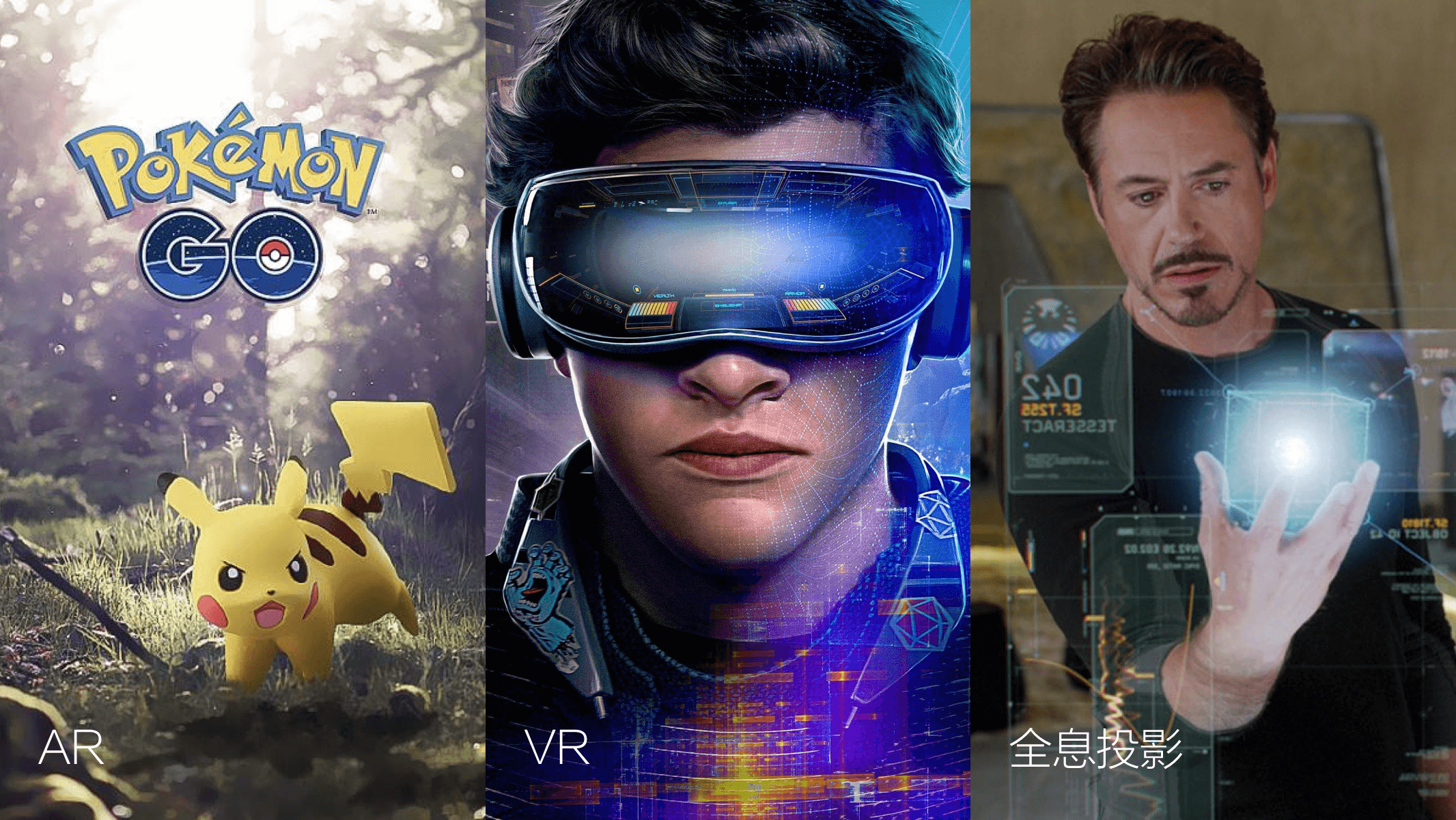
“体感”也是近些年流行起的新兴技术。目前主流的“体感”技术有AR、VR和全息投影。
问题来了,有谁能说下三者区别吗?
AR(Augmented Reality)是增强现实(半真半假),比如过气网游“Pokemon Go”用的就是AR技术;
VR(Virtual Reality)是虚拟现实(都是假的),《头号玩家》看过吧,VR技术的最佳诠释;
全息投影(Front-Projected Holographic Display)跟AR有点相似,是现实中虚拟成像并可以进行互动,但跟前面两者最大的区别是,不需要借助设备即可呈现画面。钢铁侠在电影里,对着悬浮半空的界面一顿骚操作的画面,就是全息投影技术应用。

现实中,越来越多的App也开始对“体感”技术的应用场景进行“普适性”探索,比如:
一款叫“Wanna Kicks”利用AR技术换鞋,让你身临其境购物,相信淘宝不久也会普及这项技术,让剁手党剁手剁的更加明明白白;
链家的VR看房,也让我们普通老百姓也能足不出户无门槛“踏进”深圳湾一号,一窥豪宅陈列,感受现实中可望不可及的豪宅的魅力;
今年10月份发布的Mate30pro,体感“隔空操作”技术也应用到我们终端使用场景之中,在一定的使用场景下,提升效率和便利性。
“体感”相对“语音”,更适用于沉浸式的场景体验。在未来,“体感”设计一定是趋于大众化的设计,普适性更强,是可以帮助我们解决很多实际问题的一种实用性设计。

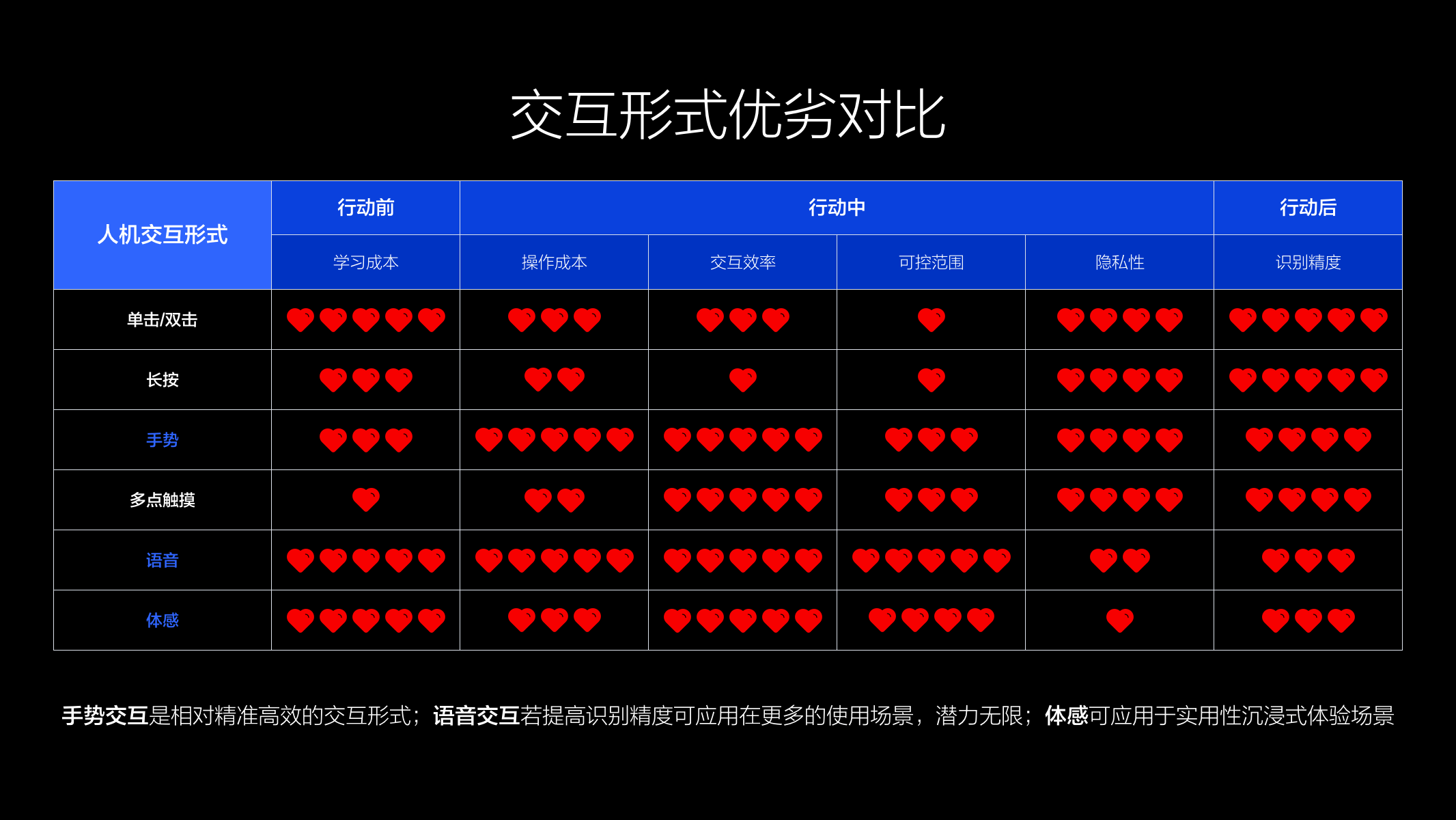
前面已经介绍完“触碰”、“语音”、“体感”三大类主流的交互形式了,这里我们来进行一个优劣对比。
根据交互行动“前、中、后”3个阶段,分成六个维度作为评级标准,比如学习成本、操作成本、交互效率、可控范围、隐私性和识别精度,这些都是影响体验的最直观的感受。
通过对比表格各项数据,我们可以看出:
触摸式”交互之所以是目前主流的交互形式,除了技术门槛低之外,更多是考虑“识别精度”的高准确性;
“手势”是“触摸式”交互中最高效的交互形式;
“语音”和“体感”交互尽管隐私性差,但无论学习成本、操作成本和交互效率都是体验极好的,而且还是跨空间的交互形式,未来随着技术的成熟,识别精准度有所保障的前提下,必然会替代“触摸式”成为主流的交互形式之一。

综上所述,2020人机交互形式的“趋势”,必然会以高效性和最佳体验感为发展前提,“触碰式”依然为主流交互形式,“手势”操作会越来越被重视和扩大应用场景,“语音”和“体感”交互场景会进一步发掘和普及。

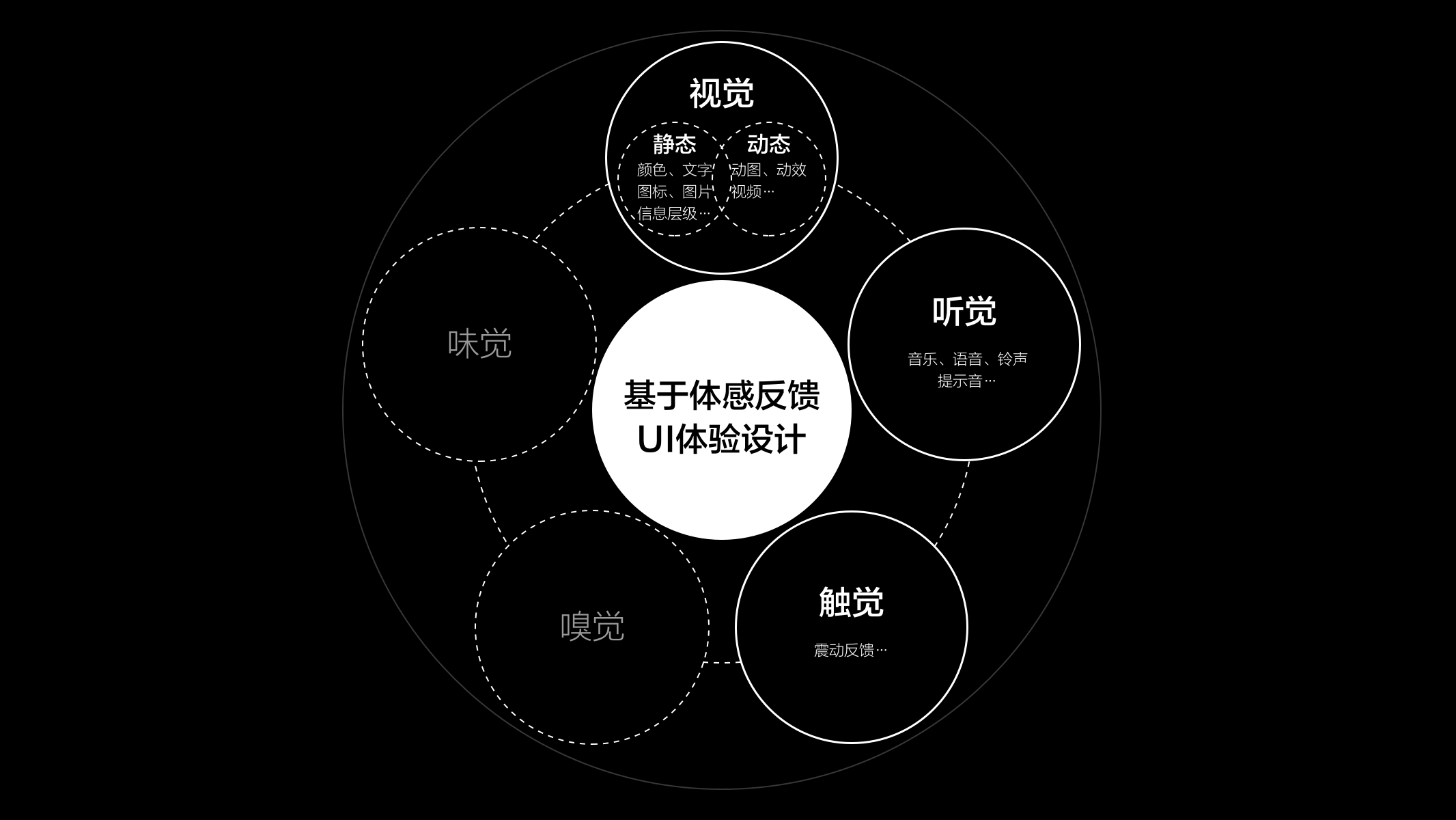
分析完交互形式,接下来探讨下UI体验下半部分内容:“体感反馈”,也就是围绕“视、听、触、嗅、味”这五种体感,分析应用现状,展望未来趋势。

我们身体感受有五“觉”,而实际上,以手机终端为媒介,由于技术发展的局限,仅仅开发了“视觉”、“听觉”和“触觉”。
“视觉”主要分“静态表现”和“动态表现”,具体的表现就不一一细说,我们在座的每一位对这些UI“视觉层”的表现如数家珍;
我们专业上所欠缺的,更多是“听觉”和“触觉”UI层面的应用经验;但是,没吃过猪肉也见过猪跑呀,音乐、通话、提示声、手机震动等等,就是我们日常使用手机终端经常体验到的“听觉”和“触觉”。

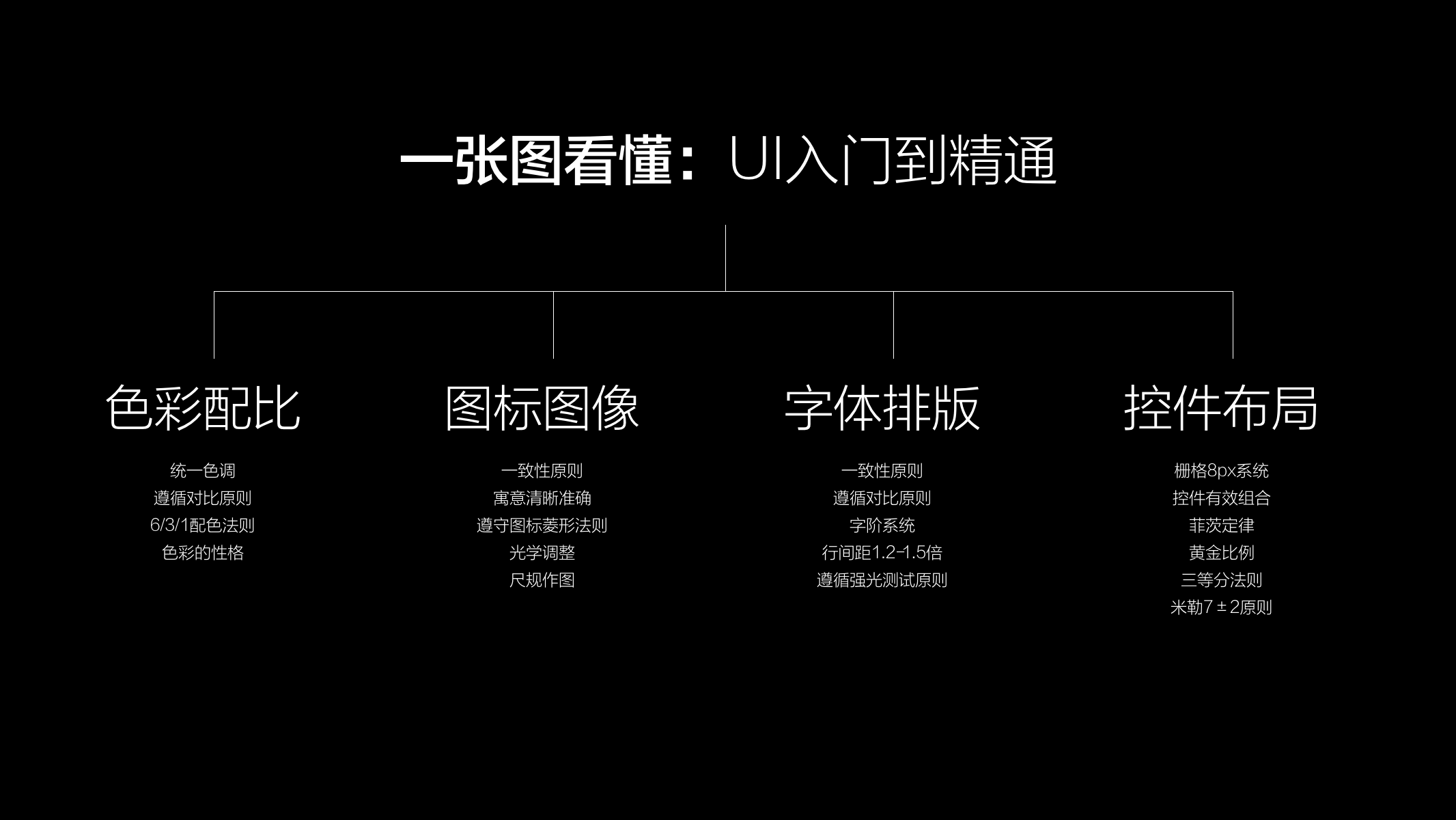
接下来逐个分析“体感五觉”。先看“视觉”的“静态表现”,只需要看懂一张图,UI从入门到精通。
这图曾在我第一期《设计师自我修养》有分享过,列举了色彩配比、图标图像、字体排版、控件布局4大环节下,需要重点学习的方法论和基础要点。这里也不一一细说,可以根据这图搜下每个知识点去自学充电。

“视觉”的“动态表现”,也就是我们俗称的UI“动效”,在设计过程中,更多是以辅助的形式,用一种优雅、流动的方式来描述空间关系、功能和意向。
关于动效的话题,在这里也不长篇大论了,对动效有兴趣的,可以自行查阅“Material Motion”相关文章去了解UI动效的知识。

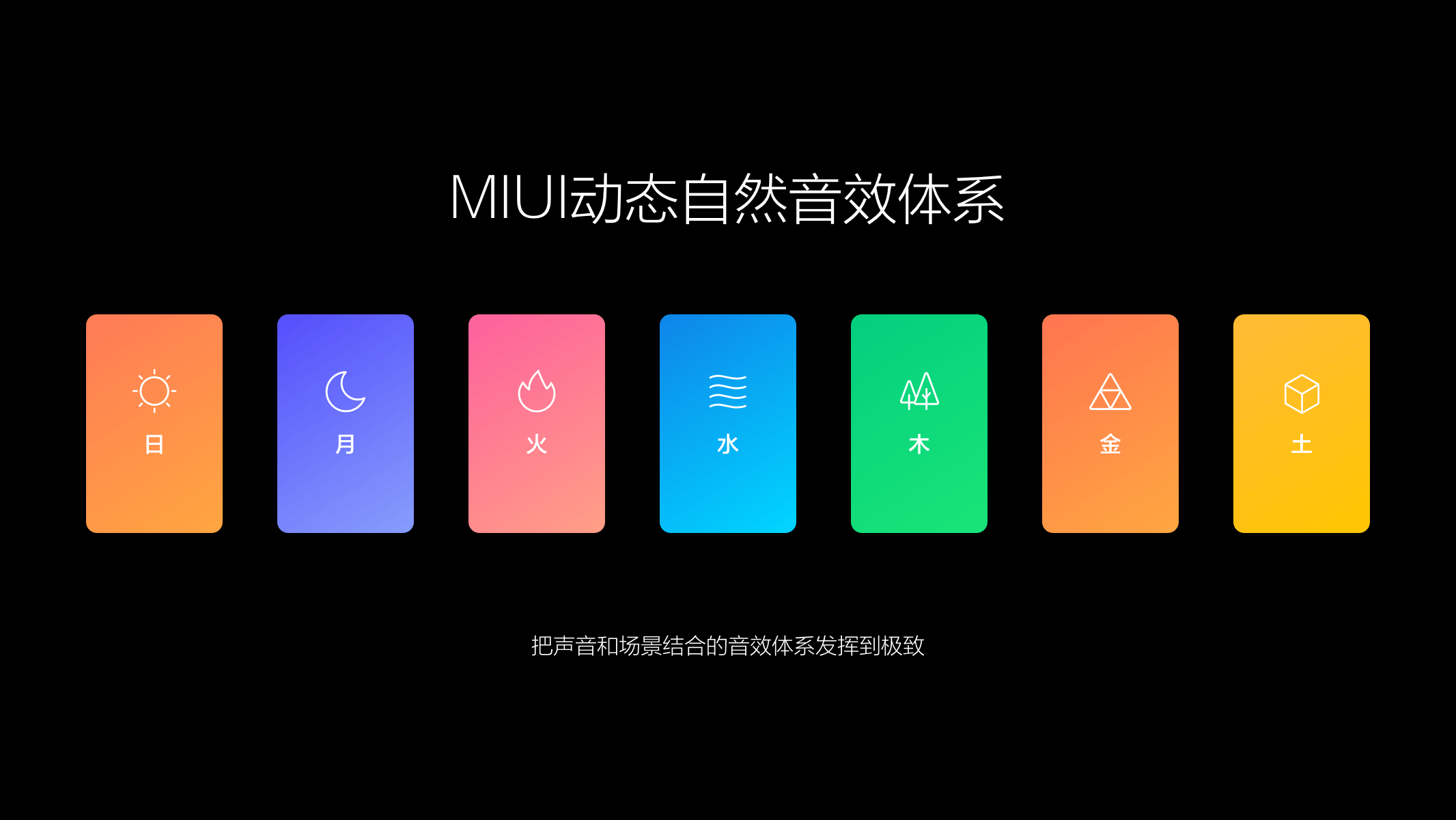
听觉”在UI的应用,也就是“声效”。对“声效”的印象,像我这个年代的人,最深刻的就是QQ的“滴滴滴滴...”;而“消息提示”也是我们UI“声效”应用最多的场景之一。上图MIUI动态自然音效体系,算是把声音和场景结合发挥到极致。
越来越多APP开始扩大“声效”的应用场景,比如淘宝底部TAB切换声效、手机输入法键盘打字声效、手机解锁声效等等,增加趣味性之余,也强化了场景功能效果,扩大了传播范围。

提到手机“触觉”,最直接的表现就是“振感”了;对“震感”的第一印象,估计就只有枯燥“嗡嗡嗡...”,MIUI却可以把“震感”开发出150种模式,会玩。
“振感”在UI中应用的场景不多,我们日常使用中常接触到的,也就是手机输入法打字“震感”、手势切换触发“震感”、微信“摇一摇”、锁屏等等,“震感”尽管是细微的,却大大强化功能操作反馈效果。

前面讲完“视觉”、“听觉”和“触觉”这三种日常接触到的体感,对于“嗅觉”和“味觉”在终端的体验,很遗憾,迄今为止并没有案例出现。那么,未来是否可能会有?

当然,一切皆有可能。也许未来就会出现一款类似“食品视觉化瓦斯”的发明,只要看到照片,就能感受到照片事物的“嗅觉”和“味觉”。

综上所述,展望“体感反馈”的2020趋势,依然会以”静态视觉“表现为主,作为辅助手段的“动效视觉”跟场景切换结合会更紧密,“听觉”和“触觉”微场景的应用也会有更多的尝试;或许会随着科技的发展,“味觉”和“嗅觉”在技术层面会有“零”的突破?我们拭目以待吧。
新技术的诞生必将带来新一波的设计趋势,我们作为设计师要时刻观察互联网流行趋势,并且对未来的科技与生活时刻保持前瞻性!

“UI设计体验趋势”的探讨环节到这里就告一段落了,接下来为了加强对“趋势”的理解,我们来一次现场实操,尝试去设计一款符合2020趋势的终端产品UI。

面对富途的小伙伴,当然是首选我们的牛牛来当示范尖兵了。本次举例主要是针对“行情”和“个股详情”框架层和布局层“交互体验环节”的改造,就不过多涉及“视觉层”的分析。

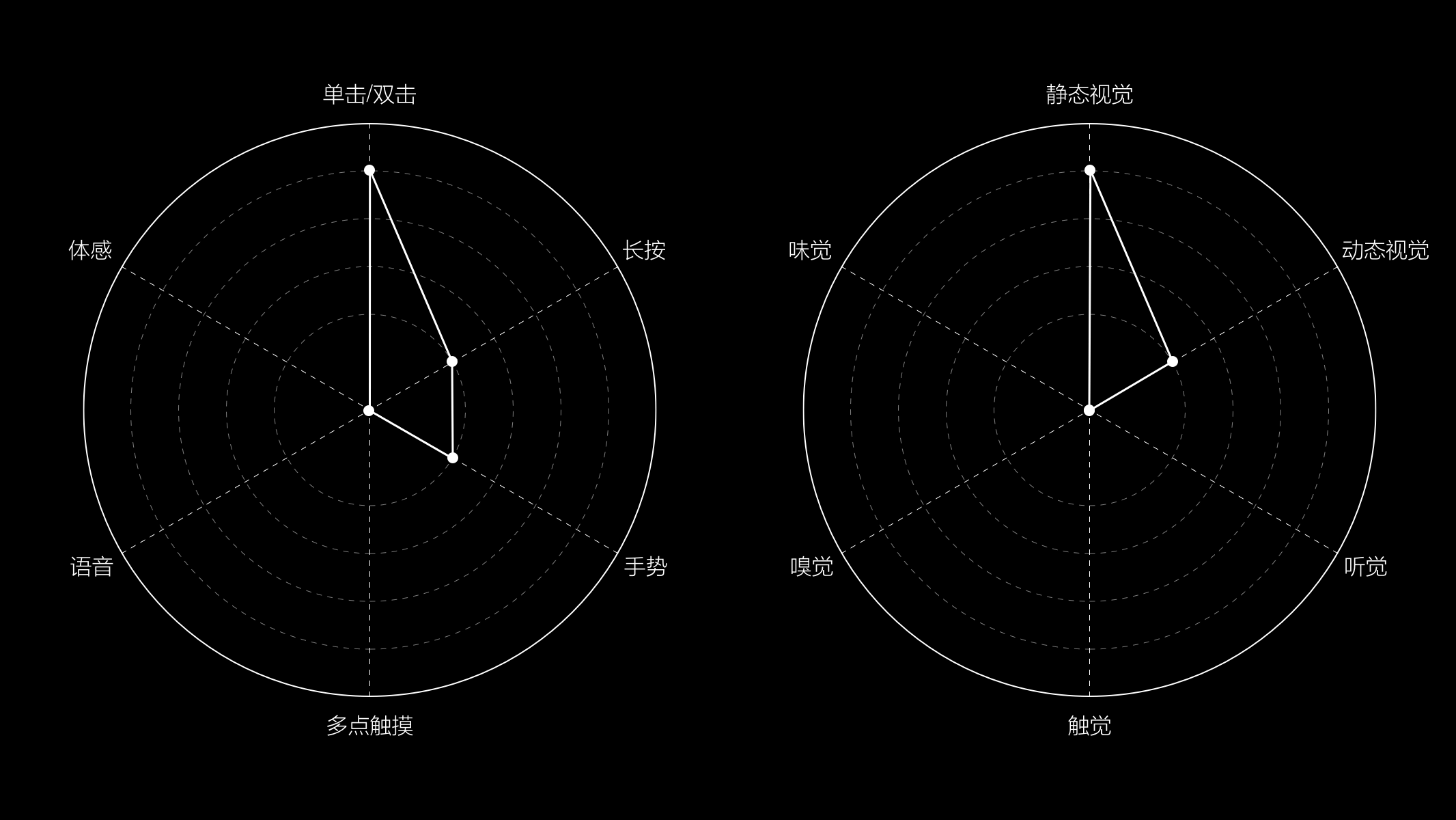
先看看我们牛牛UI设计,“交互形式”和“体感反馈”的现状。从上面雷达图可以看出,“交互形式”这是以触摸式“单击”操作为主,极少数场景通过“长按”、“手势”形式辅助操作;“体感反馈”也几乎以静态视觉表现为主。
总的来说,牛牛的综合表现是相对比较单薄的,但从另一个角度来看,我们牛牛的改造空间是极大!

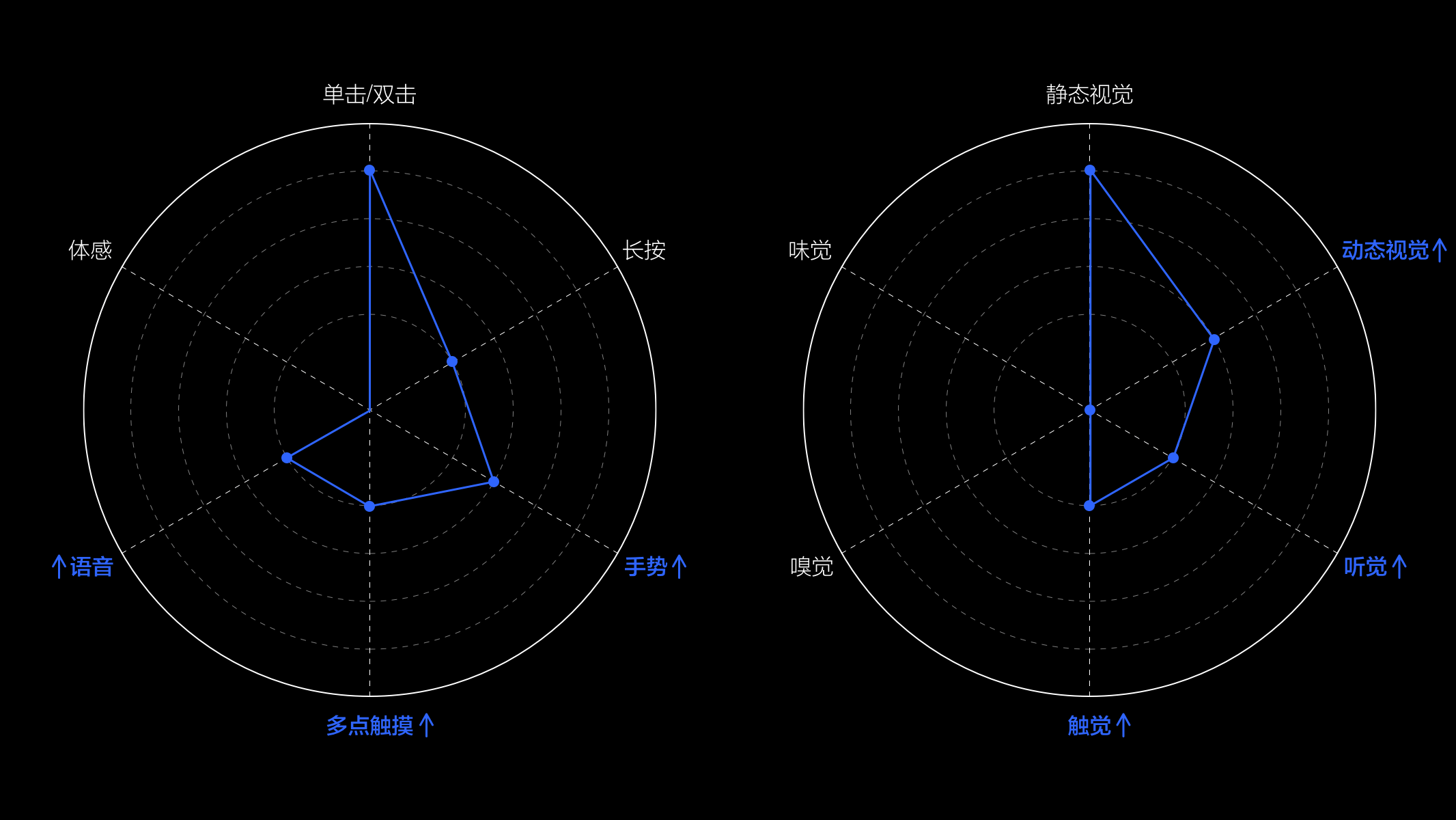
这次改造的目标,除了考虑在“交互形式”上更多结合“手势”、“语音”等更高效手段外,在“体感”反馈上也结合“听觉”、“触觉”更多的应用场景,让产品体验上升一个新维度。

首先,我们先进行界面功能元素拆解。这次又要用上“十字模型”,从“信息权重”和“操作频率”两个维度去做元素分布。
拆解“行情”界面功能板块,从上到下投影到“十字坐标”Y轴,依序是信息权重由高到底的分布;保持Y轴不变,再根据操作频率由低到高,在X轴从左到右的分布。

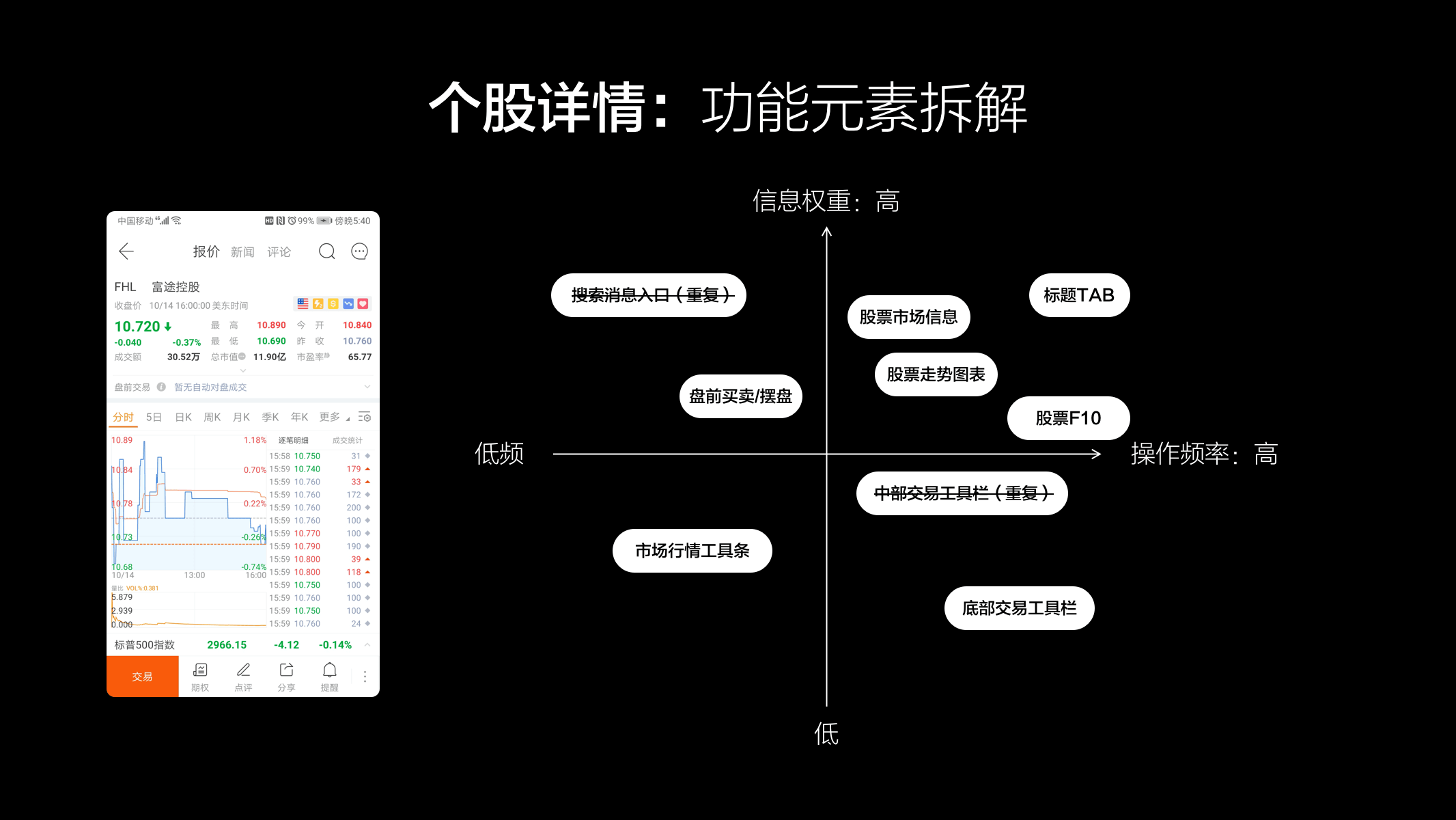
“个股详情”功能元素拆解分布原理跟前面一样,这里不重复解说了。注意的是,有些“重复功能”的板块,可以考虑做删除或者整合处理。

根据前面的“十字模型”,我们可以开始做“交互层”和“布局层”的优化。在这之前,需要建立一套基本设计原则。
第一,视觉设计要遵守“尼尔森F视觉模型”,信息权重高到底依序从上到下布局;
第二,我们结合“菲茨定律”主流右手单持操作热区图,操作频率高的功能板块,越往下方“易点击”区域布局;
第三,部分信息权重高、操作频率高的功能板块,可结合手势操作提升效率;
第四,增加“语音”辅助操作,提升操作效率,比如搜索、数字输入等等;
第五,增加“动效”、“声效”、“震感”多维度反馈,强化功能效果。

根据前面列出的设计原则,把“行情”和“个股详情”的十字模型的功能模块进行“热区”上色。
我们重点关注“右上角”区域“红、浅红、橙”功能板块的分布,对于权重高、操作频率也高的功能板块,但处于“操作困难”区域,可结合“手势”操作或下移到“轻松”点击区域,保证交互的高效性。
同时,对于部分有功能重叠或者功能板块类别不清晰的,比如上图“灰色”的功能板块,进行了删除或整合处理。

综上所述,我们在新的“十字模型”基础上,结合“手势”操作,对交互层和布局层进行优化调整,最终得到新的行情UI界面。先看看“行情”。

主要的调整点,把位于“无法触达”的“标题TAB”拆分两部分,然后“市场”下移到“轻松”点击区域,同时结合“上滑”手势展开“卡片模态页”,提升切换效率。
另外,增加加载区“下滑”进入活动“二楼”功能,充分提升版面的利用率,也进一步提升运营活动的曝光度。

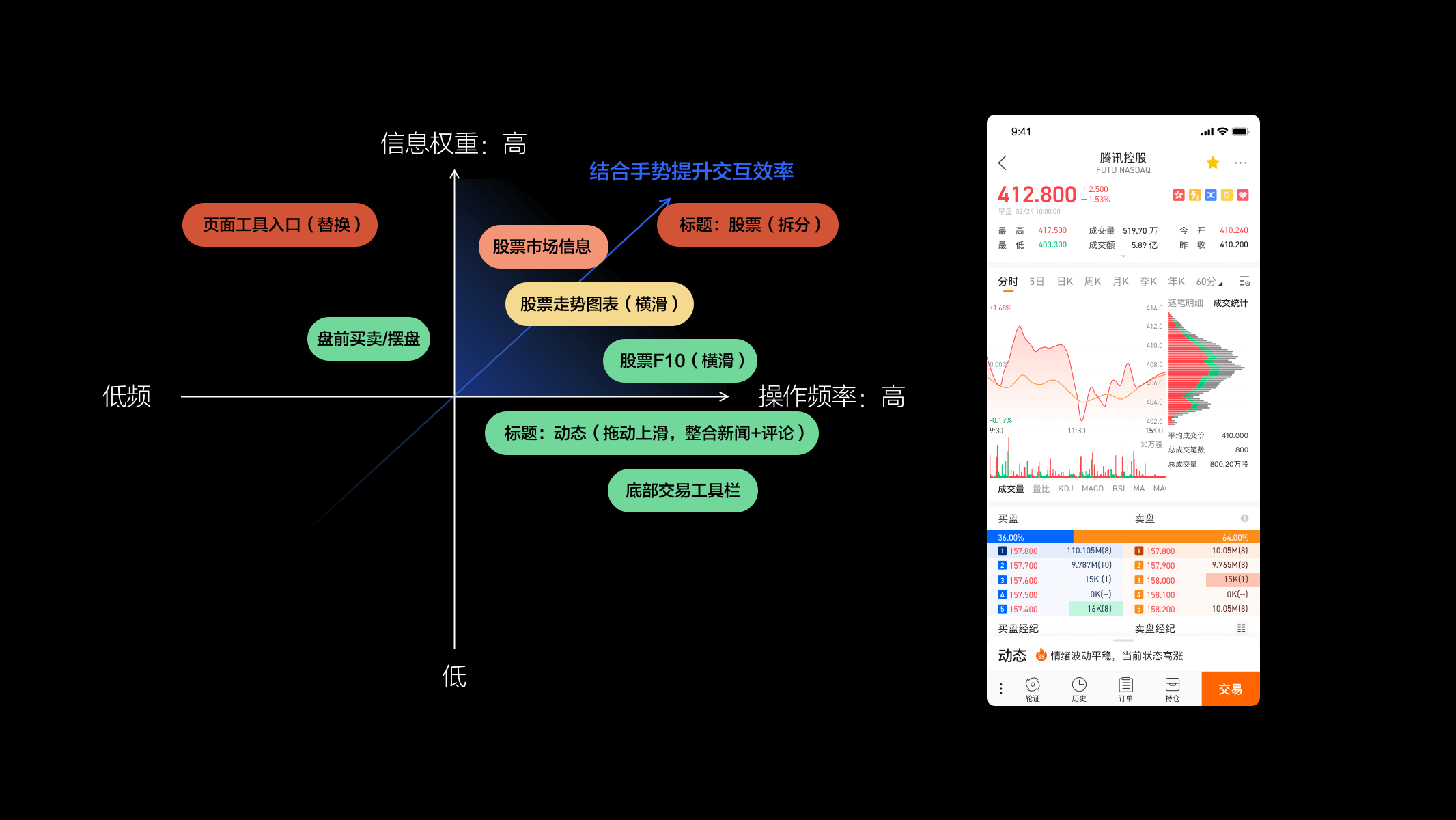
延续“行情”的设计思路,我们再来看下改造后的“个股详情”界面。

主要的调整点是,把“个股详情”从架构上分成“股票信息”和“股票动态”两部分,这样就可以把之前“无法触达”区的“标题TAB”的“新闻”和“评论”整合成“动态”卡片模态页,下移到“轻松”点击区域,同时结合“上滑”手势展开“卡片模态页”,提升切换效率。
另外,底部工具栏明确定义为“交易工具栏”,只放置交易相关操作的功能图标,比如期货、订单、持仓等等;之前底部的系统功能整合在右上角的,定义为“页面功能入口”,比如分享、收藏等功能。
最后,也充分利用加载区下滑“二楼”功能,可进行同类目股票预览、搜索和快捷切换。

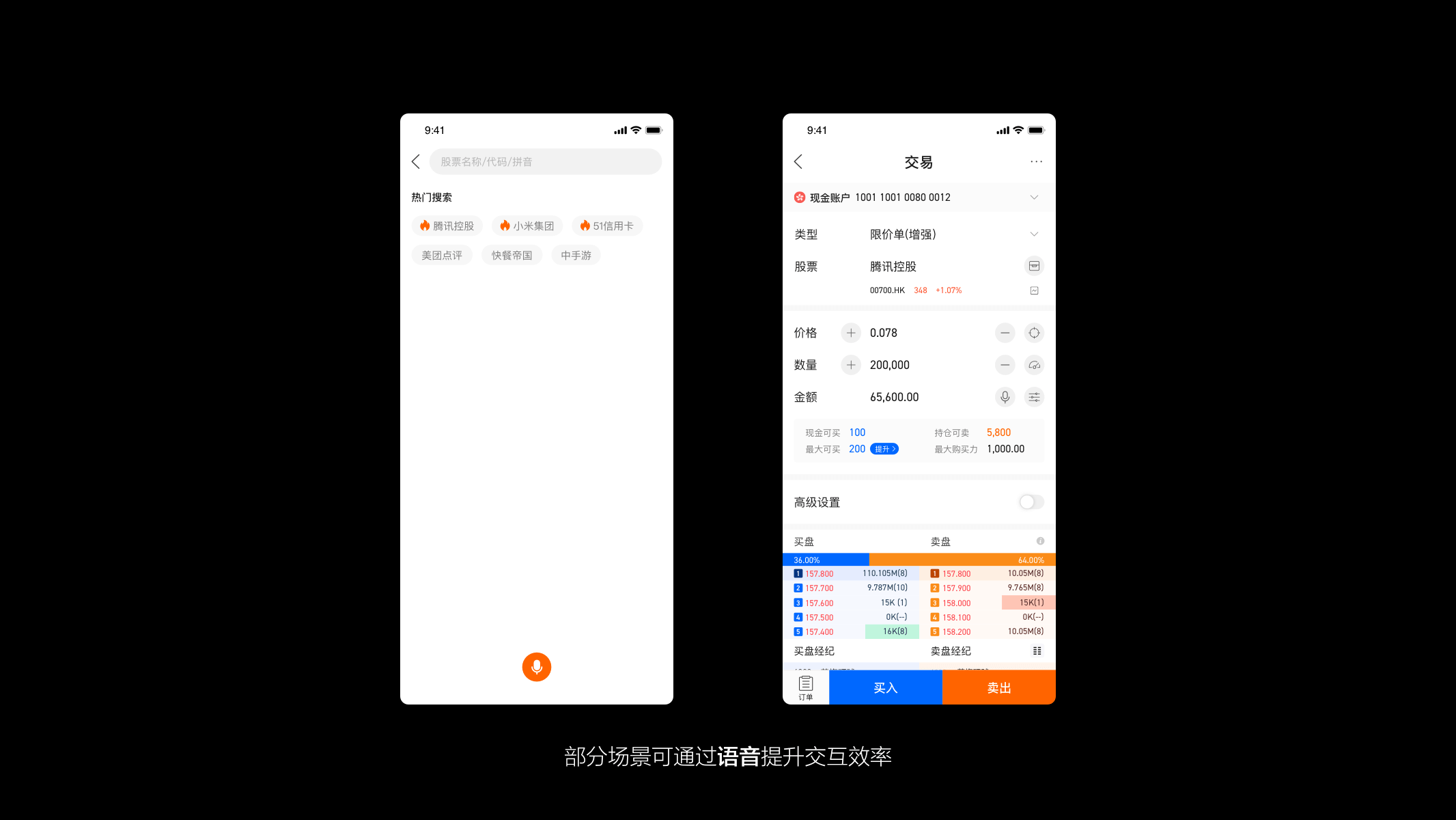
我们还可以尝试增加“语音”交互的场景,比如搜索、数字输入等等,对易用性和交互效率会有一定的提升。

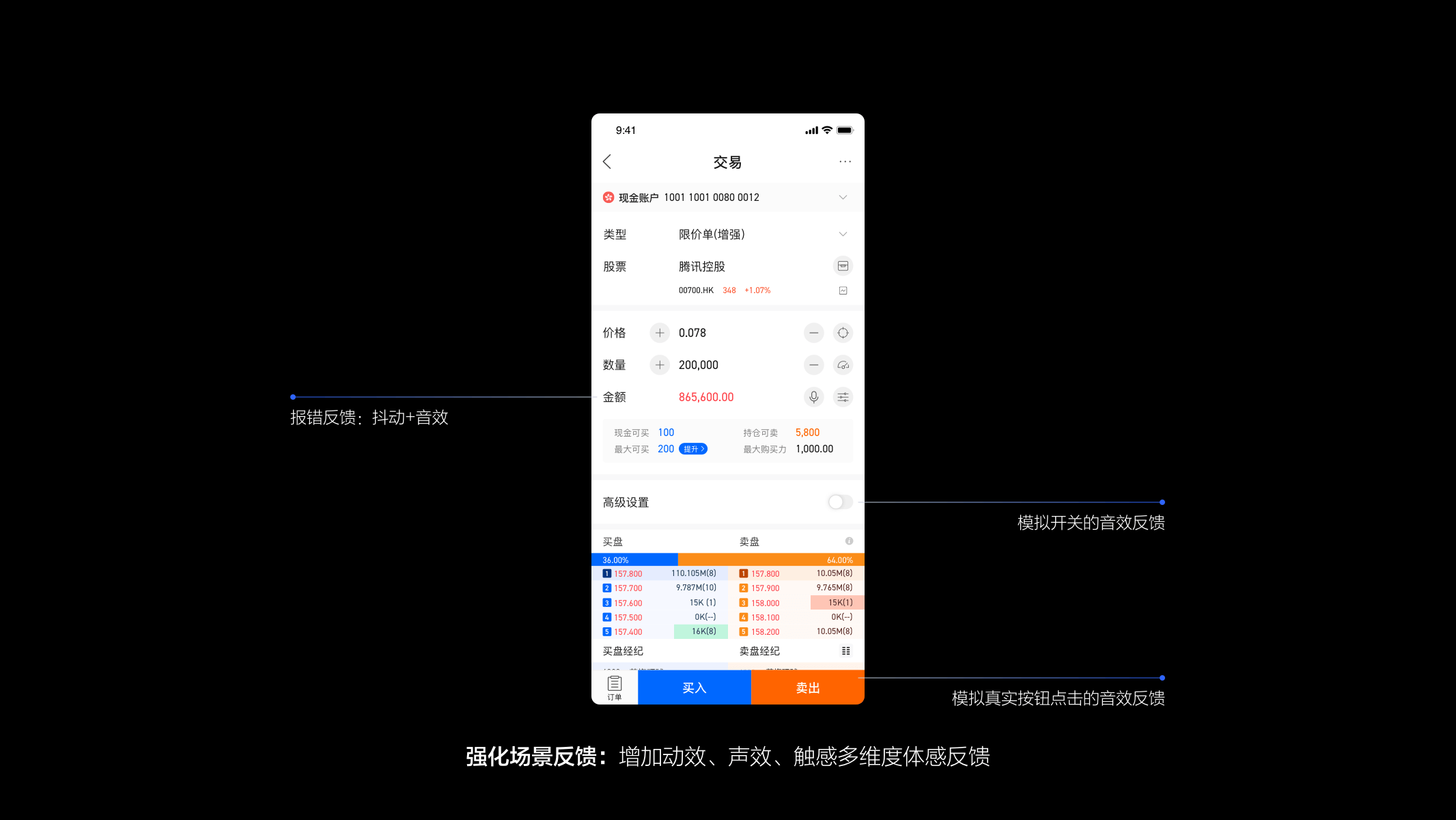
增加“动效”、“声效”、“震感”多维度反馈,强化功能效果。
以“交易下单”界面为例,表单填写报错的时候,可以增加“震感”和“音效”反馈;部分开关、按钮可以增加点击“音效”反馈。这些都是我们设计过程中值得去思考的细节,尽管细微,相信都能给我们用户在使用过程中,带来点点小惊喜。
总而言之,无论是“交互形式”,或者是“体感反馈”,在“趋势”层面上的追求,都必须要以最大化提升效率和体验为目标。

到这里,本次《设计师自我修养》的分享就到了尾声了。最后总结一句:趋势不会一成不变,追求极致体验的「工匠精神」,是永恒的主题。
比如我们可以思考下5G时代在各大领域完全的普及, 未来产品设计又会有怎样的发展趋势? 智能语音助手是否更加生活化人性化,以后会带来哪些新产品的崛起? 机器学习又会给我们带来哪些便利?正是未来科技的无限未知,我们才有了不断探索前进与寻求真知的动力!
提升自身对各大互联网产品的悟性,培养对设计更深刻的领悟,一起思考更前沿的设计趋势,自然而然影响着我们的设计眼界!
联系方式:
1175394344@qq.com
创始人:韦少 176 0851 1663
www.shejiezhe.com
贵阳市观山湖区长领南路产业基地18号
扫描二维码分享到微信